17 tools you should try if you are a digital marketer, designer or developer
written by
Oana Groza
date
09 November 2020
written by
Oana Groza
date
09 November 2020
Last month, we started a campaign on our social media channels, having each member of our team talk about their favorite tools. Some of them work in digital marketing, some are designers or developers, so it was amazing to cover various fields and see what tools each of them uses to work better and faster.
Here you will find all the tools they recommended and also some other tools we have tested and proved to be really useful.
*Some of them are affiliate links which means that, at zero cost to you, we may earn a commission if you buy something through our links. However, note that the fees of these tools have not been increased to compensate us.
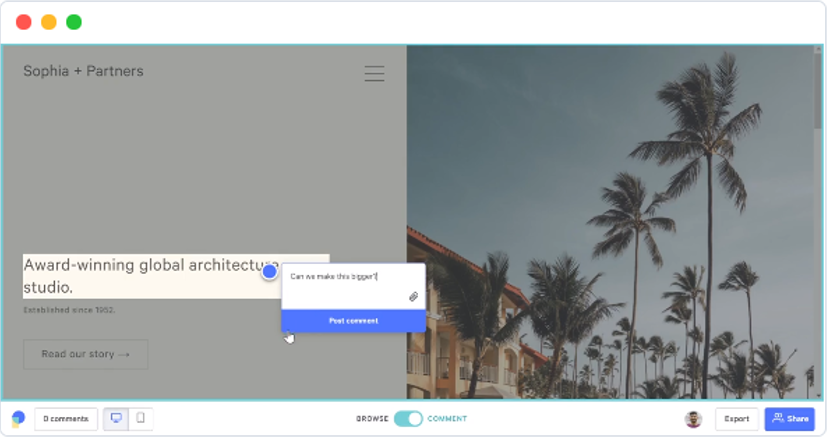
Brunch is the app we launched because we felt that managing website feedback should be easier. We are building websites and apps often and we needed a better way to communicate with our partners, so we created Brunch. With this app, you can easily add comments pointing to a specific element in a webpage, edit content and change styling fast. No more calls, emails or print screens for any small change.
You can test it here.

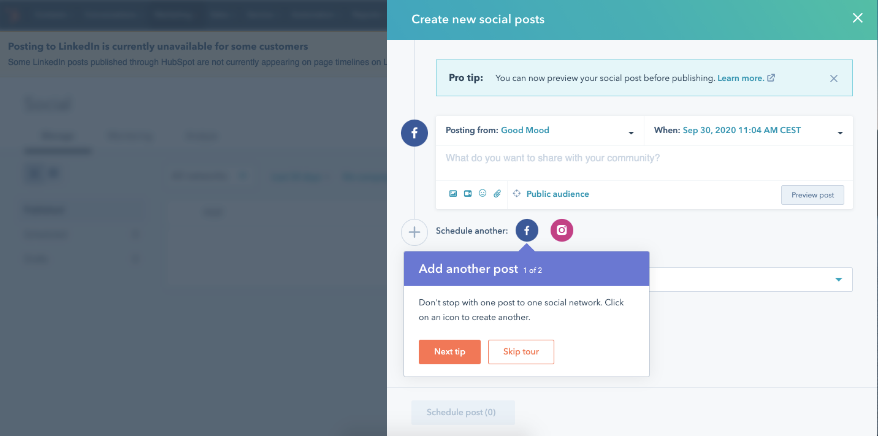
HubSpot is one of the leading marketing platforms in the world, with many features that can help you plan your social media content, keep track of your data, install live chats, create forms, deliver email campaigns, monitor results and of course, automate your marketing processes. It has some free features as well, such as their CRM platform that we highly recommend.
I can easily create and customize data capturing forms, which are great for lead generation. I am able to segment my database and send customized emails based on the person’s name, location, company and more. The automation feature in HubSpot is great because I can schedule emails to be sent out among others, based on specific triggers & actions, so I don’t have to remember to follow up. Elena, Digital Marketing Specialist @ STOICA.CO
If you want to learn how to create an automated flow in HubSpot, Elena created a video demo you can watch for free here.

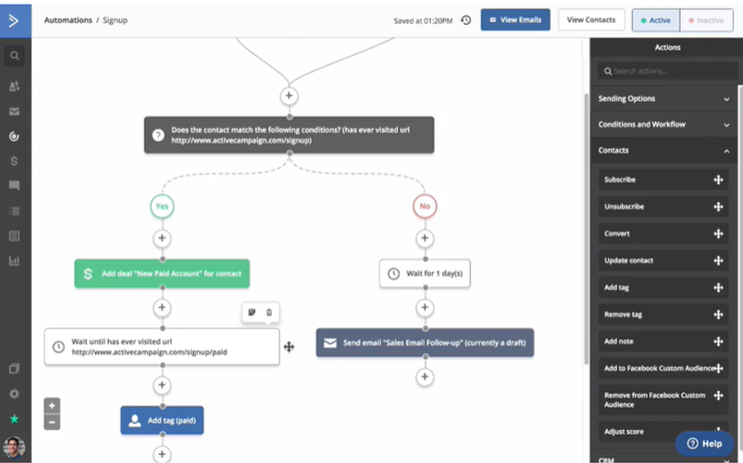
ActiveCampaign is a great tool for sending notifications, creating email sequences, collecting feedback or keeping track of your leads! It helps you automate your marketing efforts and it is really budget friendly
ActiveCampaign is a lot more than it’s basic functionalities. You can add a form to your website and automate a first reply for a form submission but you can also build complex automation to respond to user behaviour on your website or email. Andrei, Managing Partner @ STOICA.CO
ActiveCampaign is great if you want to efficiently turn prospects into clients and we have written about this process here.

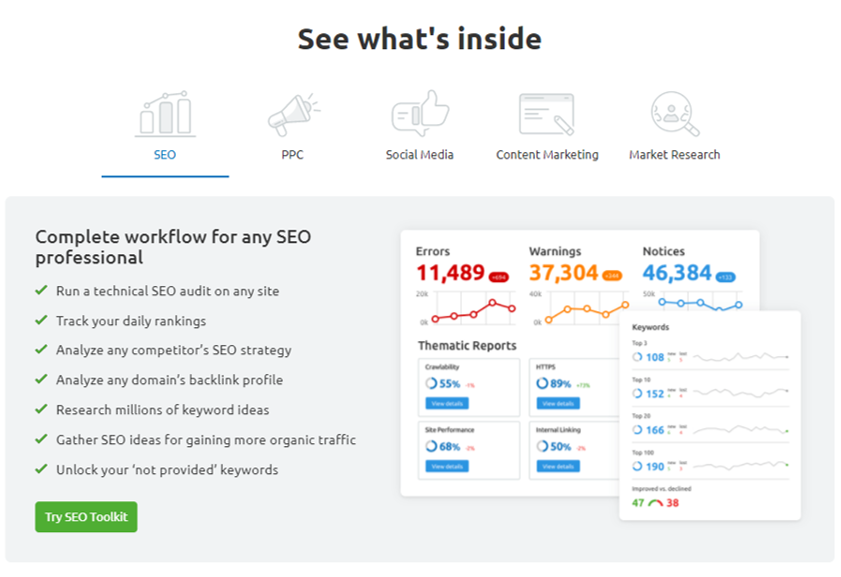
SemRush is a gem for any SEO professional! It is a great tool no matter if you want to increase your sales on your online-store, if you need to learn more about your competition, manage data and campaign or generate leads!
I use SEMRush for getting SEO performance insights: what new backlinks we could acquire, how are we ranking for our targeted keywords, or any technical issue impacting our search visibility that might arise. Elena, Digital Marketing Specialist @ STOICA.CO
By the way, if you want to learn more about SEO, we wrote about some best practices for on-page SEO.

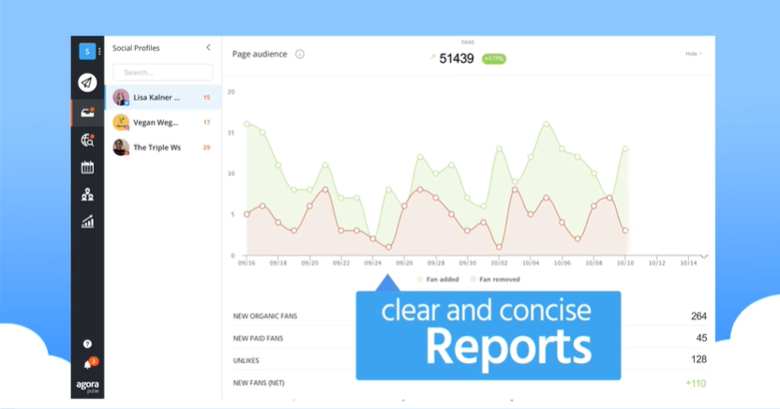
Agorapulse is an extremely useful tool for those of you working with social media, as it helps you schedule, respond and monitor all networks (Facebook, Instagram, YouTube, LinkedIn, Twitter).
This tool allows you to collaborate with your team, track your followers by using their in-build CRM, determine ROI and many more.

Pastel is another useful tool for collecting feedback on websites and you can even export them to Asana (another project management tool we use and recommend), making it very easy to keep all your data organized.
As a project manager, I always need to provide feedback to the development team on various websites and Pastel has proven me that I can do this seamlessly, avoiding all the screenshots and unnecessary calls. It is great that it’s a collaborative tool, and you can bring together the client, the design team and the developers so everyone can leave comments directly on your live websites. – Adelina, Project Manager @ STOICA.CO

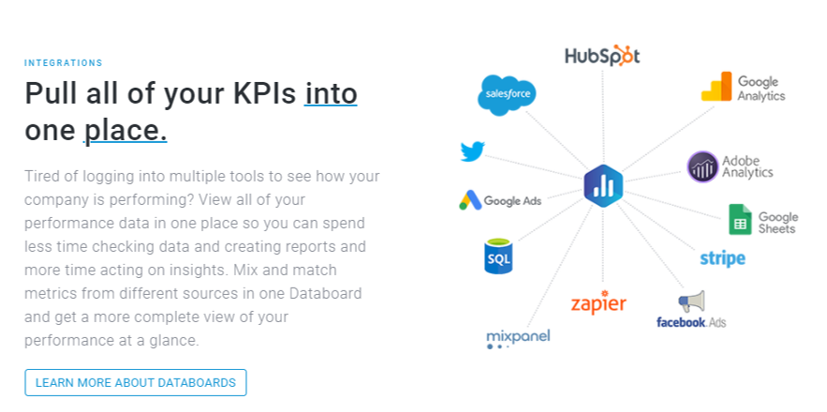
Looking for an easy way to access, track and understand your business KPIs? Databox is your tool! You can monitor results in real time, it has a great number of data integrations, you can even receive updates via email every day! How cool is that? You’ll never be caught off guard.

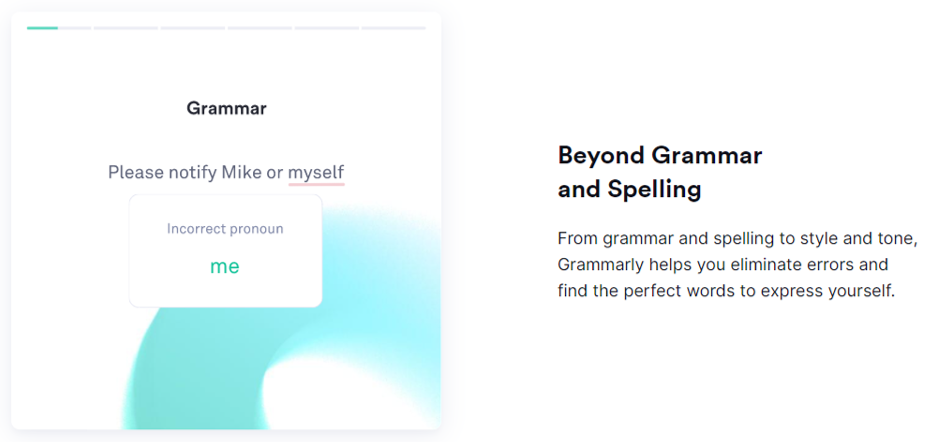
Grammarly improves your writing by detecting errors, punctuation or style mistakes and by making it easy to read. It cuts unnecessary words and makes your copy more engaging. Also, did we mention it is free?

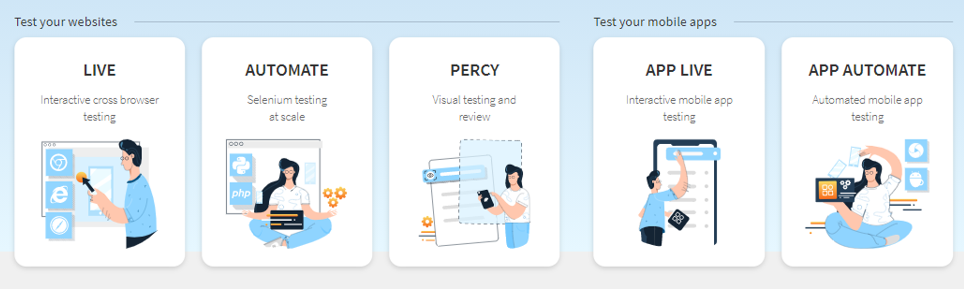
BrowserStack makes it easy for you to test your website or app on over 2000 devices and browsers! Isn’t it great to have such a tool, so that you’ll never have to worry that your website might not work on a specific browser?
Another tool that comes in handy every time we test a new website is Browserstack, a cross-browser testing tool, that provides you with a real-time preview of your project on all types of devices (desktop, mobile), operating systems and all possible versions of browsers that you could think of. – Adelina, Project Manager @STOICA.CO

With After Effects you can bring to life any idea for web, video and film (like online videos, commercials, broadcast promotions, and product presentations). The tool provides you with many ways to make awesome visual effects through merging videos, images, animations and text.
Known for its versatility, there are different types of animations you can create in After Effects. I use it mostly for 2D and typography animations, but it’s always fun when you can be creative and explore 3D animation, or do something fun with a character. – Emi, Growth-driven designer @ STOICA.CO

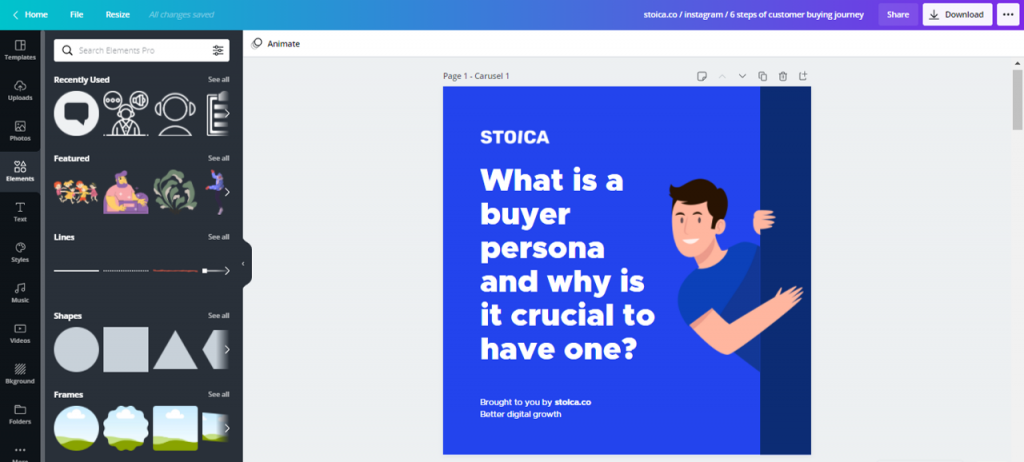
Canva is THE app for many social media managers or marketing specialists looking to create amazing, on brand content for their communication channels. You don’t have to be a skilled graphic designer in order to master this app! It’s simple, easy to use and the Premium options can level up your images or videos even more!
I prefer Canva for social media assets design because it’s just really easy to use. I had the right sizes, can export to any format, even gifs or videos and many templates you can use if you don’t have any specific design in mind. Andrei, Managing Partner @ STOICA

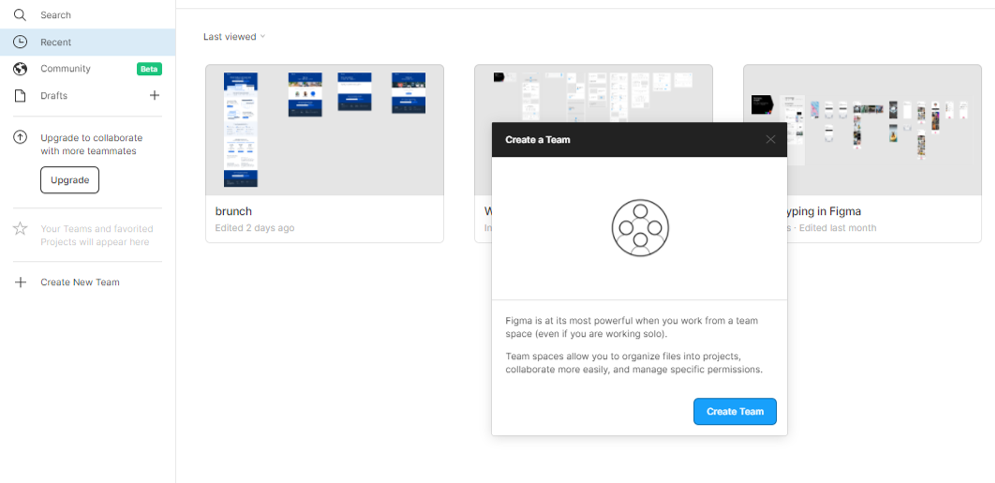
Figma is a collaborative design tool that helps teams develop better designs, faster. It is created specifically for interface design, you can use it to create websites, apps or even user interface components.
The best feature, in my opinion, is that you can have multiple people working in a single document at the same time. Figma is one of the best tools for team collaboration and feedback. – Gabi, Growth-driven designer @ STOICA.CO

Adobe Illustrator is a program that boosts your graphics. You can use it to create any web or mobile graphics you could think of – logos, icons, billboards, charts, printed images, diagrams and many more. It is also useful if you have to manipulate text in order to create postcards, posters, social media visuals or mock-ups.
The big reason I like Illustrator is that everything is infinitely malleable. The extra level of flexibility when working to customize your overall workspace allows you to work on your project in whatever way is most comfortable, while maintaining a level of productivity. – Emi, Growth-driven designer @STOICA.CO

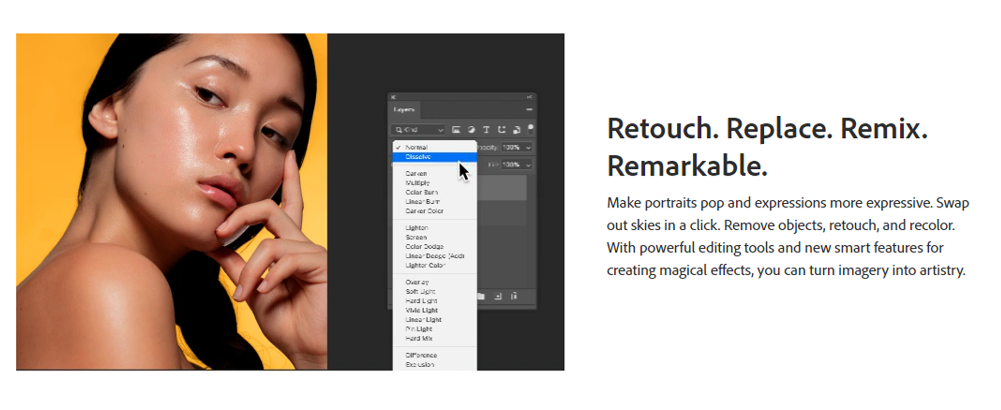
Is there anyone who hasn’t heard of Photoshop, one of the most popular and professional design tools out there? Its name has even become a verb!
To this day, Photoshop remains the most powerful and complex tool I used, especially for photo manipulation. Its support for selections, masks, and layers is unmatched. It can also be used for graphic design, digital art, and web designing and it is constantly improving its features. – Gabi, Growth-driven designer @STOICA.CO

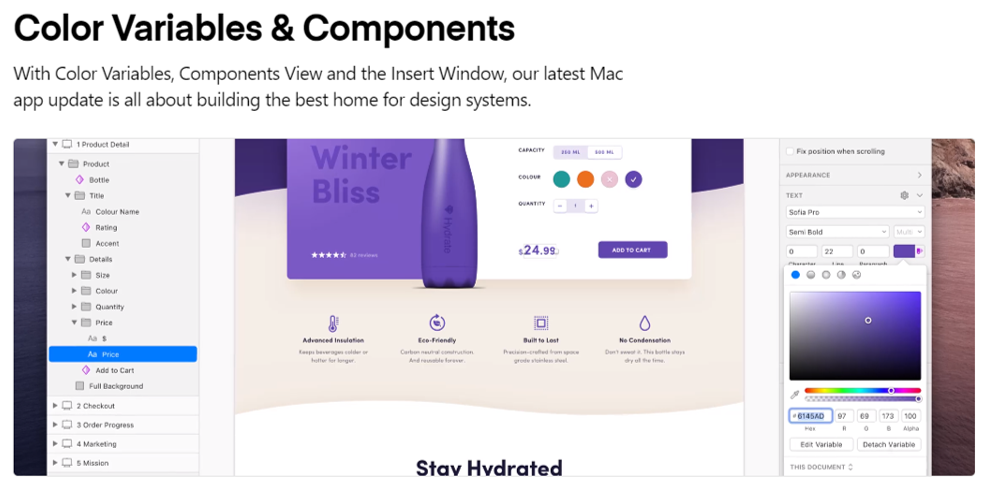
Sketch helps designers – from freelancers to large teams – boost their creativity through a complex design platform that allows them work fast, keep everyone updated and test ideas. One of their latest features is Color Variables, which makes it easier for designers to keep colors consistent across all designs. SImply put, you change your color once and they automatically update everywhere else.

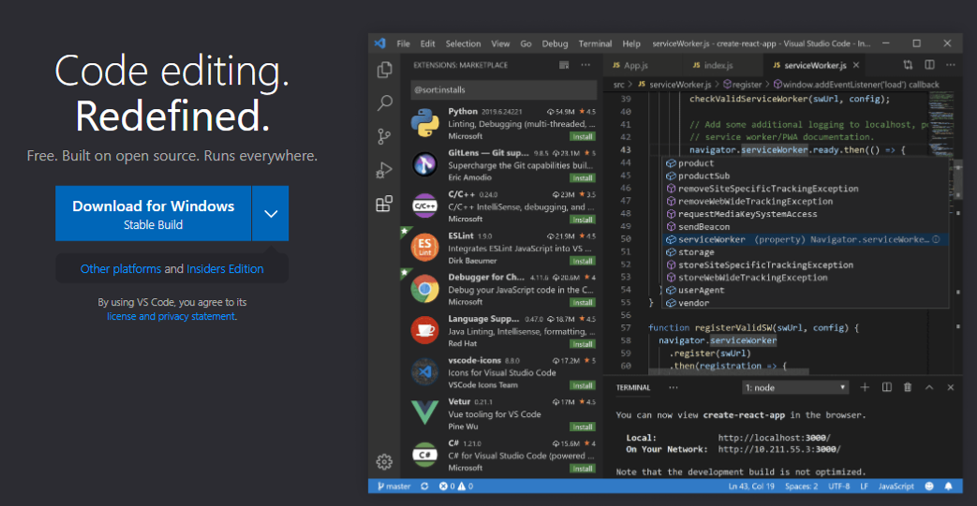
Visual Studio Code is a code editor created for development tasks such as building, debugging web and cloud apps or for version control. By using it, developers can, i.e., change preferences, install extensions or change keyboard shortcuts.
I love how streamlined and flexible Visual Studio Code is. Personally, I don’t need a ton of functionality from my IDE, so I appreciate how simple the default configuration is. VS Code can be configured with themes, snippets and language support. – Claudiu, Front-end developer @STOICA.CO

Similar to Visual Studio Code, there are also other tools allowing developers to test their websites or app. Chrome DevTools are built into the Google Chrome browser.
This tool is very helpful in front-end development. Basically, I can play around, fix styling issues on our websites, and review changes instantly. Also, this tool is very helpful in javascript debugging, I can reproduce bugs, pause my running code, and find the exact moment when the script fails to execute properly. I can check which each element that will be loaded, how they are loaded, the type of file it is, the size of the file, the time it takes to load, and a timeline of when it will be loaded within the page-load sequence. – Claudiu, Front-end developer @STOICA.CO

These are just some of the tools our team uses and that we recommend. There’s a wide range of extremely useful platforms that help you automate your work, making it more efficient and fast. If you want to learn more about marketing automation, check out this article.